

|
説明 |


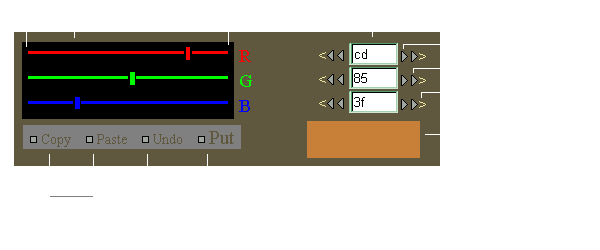
| カラーメーカー (RGB) |
 インジケーターの適当な位置をクリックしてください。ドラッグではありません。 表示ボックスに直接入力することも出来ます。入力したら Tab キーを押すか、空き地を クリックして値を確定させてください。 上の図には入っていませんが、作成した色に名前をつけるための入力ボックスが下のほう にあり、現在の色名の前に@をつけたものが既定値として入っています。編集可能です。 そのほかにもいくつか隠れています(笑)。 |
| カラーメーカー (HSV) |
|
|
インナーフレームに実物を埋め込んでみました。実際に色を作ってみることができます。 ただし左下(↑)の機能はここでは使えません。 ボタンにマウスポインタを合わせて機能を確認してください。ちと手抜き説明かも(笑) Hは角度で 0〜360、SとVは 0〜100で指定します。小数点以下も有効です。 同じ色相で、色の濃さや明るさの異なるバリエーションを試したいときなどHSVが 優位性を発揮してくれます。RGBよりも人の感覚に沿った指定方法ですね。ちょっと赤味を 増やしたいといったときにはRGBが使いやすいでしょうか。RGBの指定も可能です。 RGBカラーメーカーとの間で作成中の色をやり取りすることもできます。 取り出す もどす |
| ◇カラーメーカー |
(またかよ) カラーメーカを開く 閉じる |
| ◇例文 | 例文の説明 |
| ◇文字サイズ等 | 文字サイズの説明 |
| ◇背景画像 | 背景画像の説明 |
| ◇パレット | パレットの説明 |
| ◇色見本 | 色見本の説明 |
| ◇色の確認 | 色の確認の説明 |
| ◇上段フレーム | 上段フレームの設定の説明 |
| ◇表示ボックス | 表示ボックスの説明 |
| ◇背景色固定 | ページの背景色を決める際には、色見本そのものの背景色を見やすい色に固定することが出来ます。小さなブロックで見たときと、背景として全体に広げたときとでは色の感じが微妙に違ってくることがありますので、例文を空白にするなりして背景色としての色を確認してください。上段のフレームを広げて余白を大きく取ることもできます。 |
| ◇戻す | ひとつ前の色に戻します。回数に制限はありません。永遠に戻し続けることができます。ん? ただ繰り返しているだけという説もありますが‥(笑)。 |
| ◇メニュー 上記以外にも、メニューから操作出来るものがいくつかあります。 |
||||||||||||
|
|
RGB、CMYの不思議
光の三原色を全て集めると白くなり、絵の具の三原色は黒くなるのだと学校で教わったときには、なにか納得できないような気持のまま、光は透き徹っているから白で、絵の具は濁っているから黒くなるのだと勝手な解釈をしていました。こういった解釈の方法は子供の頃よくやっていて、月は満ちてくるにしたがって重くなるから、少しずつ月の出が遅くなるんだと思っていたり、地球儀を回しながら、南極はあまり動かないから寒いんだなと妙に納得してみたり、まあそれなりに合理性がないこともないのですが(笑)、でも、大人になった今、さすがにこれでは済まされません。カラーチャートを作った折でもありますので、色についていろいろ考えてみました。 この項目は新たなページとして独立いたしました。→ 不思議の色 |
|
◆非公開ながら、公開しましょ(笑) (2001/8/23)
昨年の初夏、ひととおり完成したかと思ったところで、致命的な問題に気がつきました。その前から薄々感じていたんですが、ネットスケープカラーの140色は原色系が多いですね。ヨーロッパは日差しが弱いから原色が映えると聞いたことがあります。それで、西洋人は原色が好きなのだとか。しかし日本の風景は利休鼠の雨に煙っているような(笑)、中間色の世界なんですね。原色は扱いにくいです。 そこで日本的な色をと考えて、大辞泉の巻末カラーチャートを見ながら色を作っていくことにしました。これは大変な作業です。ふうっと溜め息をついてみたら、なんとなく短歌フォーラムが面白くなってきて、色づくりは中断してしまったんですね(笑)。同時に幾つものことは出来ない性格みたいです。 いまホームページを再公開しようという気持になって、こちらも作業再開という訳です。でもメールなど何ヶ月も草稿箱に入れたままにしておくような男です。完成はいつになることやら。 未完成ながら、これでも十分使えると思います。ホームページの作成に役立てていただけるとうれしいです。 |
|
◆またまた進化しました。(3/29)
◆全面的に大幅な変更を加えました。大改造です。(3/20)
◆数直線クリック方式に十六進数の表示入力ボックスを追加しました。微調整も出来るようにしました。この直線に目盛りと針を表示できればいいんだけど、 それから、文字色と背景色の入れ替えが出来るようにしました。役に立つのかどうかはわかりません。(3/13) ◆できた。できたよ。数直線クリック方式、これは使えます。(3/12) ◆十進数でも色を指定できるようにしました。「 )● 」をクリックしてみてください。でも数値を入力するのでは、どういう色になるか感覚的に把握しにくいですね。 数直線をクリックしてその位置から数値を求めるようにしようかなあ。出来るのかな? (3/11) |