
インターネットを使った情報提供は多岐にわたるようになりました。テレビやラジオ番組の関連情報の他、日常生活に有用な多種の情報が自宅にいながらにして入手できます。たとえば、各種新聞の速報や電車の時刻表、テレビの番組表と番組紹介、旅先の宿の案内、各種辞書類など。また、電子メールは受け手の時間束縛のない情報伝達手段として定着した感があります。企業や大学では普通の手段として使っていますし、学生の就職活動などの場面では、電子メールを使った応募以外は受理しない、ということも増えています。
この講座では、インターネットの歴史、仕組みについての説明の他、電子メール、Web等の具体的な使い方、応用について紹介していきます。
インターネットとは何か
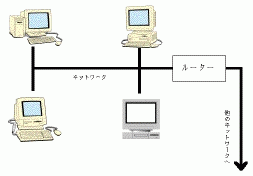
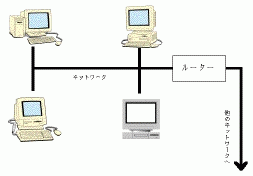
インターネットとは何か、という問いに対しての一番シンプルな答えはコンピューターのネットワークである、です。専用の回線、電話回線等を通じて、コンピューター同士が接続されているネットワークであり、それぞれのネットワーク同士がさらに世界的規模で接続されているネットワーク、それがインターネットです。

1960年代に、アメリカで遠隔位置のコンピューターを活用するためのネットワークがつくられました。これは、国防総省の研究部門の資金提供で実現したもので、ARPANETと呼ばれています。その後、ネットワークの研究は全米科学財団やNASA、そして大学にひきつがれ、今にいたっています。日本では、1984年に、慶応義塾大学、東京工業大学、東京大学のそれぞれのネットワークを接続させることから開始されたJUNETがはしりとなり、電子メール、ネットニュースを中心とした学術利用が行われました。その後、企業も参加したWIDEプロジェクトが発足し、オープンなネットワーク組織がたちあがりました。現在では、ネットワークを提供する組織の幅も広がり、数年前はほとんど数えるほどしかなかったプロバイダも増加の一途をたどっています。
1995年には500万人前後だった国内の利用者も、現在では1000万人を越えています。世帯普及率では7%となっています。この数字は当分の間、増加していくでしょう。
コンピューターのネットワーク
インターネットは世界中のコンピューターがつながっている「ネットワークのネットワーク」です。ここでは、いくつかそのネットワークを使うのに必要な知識を説明していきます。
コンピューターの名前
インターネットに接続されているコンピューターには、世界で一つの、つまり、それによって特定のコンピューターが特定できるような名前がつけられます。これをドメインネームといいます。インターネットアドレスとして紹介される時には、このドメインネームが含まれています。ドメインネームはいくつかの部分に分かれており、所属がそこから解るようになっています。たとえば、東京都立大学公式のWWWアドレスの場合、
のうちで、「WWW」の部分がサーバー機能を持つコンピューターであることを示し、「metro-u」は都立大学であることを、「ac」は学術(academic)の所属であることを、そして、「jp」は日本のコンピューターであることを示している、という具合です。日本流の住所表記とは逆に、右端のほうがより大きな所属をあらわしています。右端のjpは国際的に管理されているトップレベルドメインで、二番目の第二ドメインが組織の形態を、三番目の第三ドメインが組織の名称を、そしてそれ以降はそれぞれの組織で管理される名前、ということになっています。
この名前は、管理組織によって登録、管理されています。たとえば、都立大学の中のコンピューターの名前は都立大学で管理されているわけです。インターネットは、こういったコンピューター同士の情報のやりとりで成り立っています。
という数字が割り当てられています。IPアドレスは区切られた四組みの数字です。それぞれの組織で、内部のコンピューターのIPアドレスを管理・割り振っています。都立大学の場合は最初の二組、133.86が都立大学の管理であることを示していて、残りの二組の数値でそれぞれのコンピューターを示すようになっています。実際のネットワークで、コンピューターから他のコンピューターに接続する時には、このIPアドレスを用いて相手を探し出すことになります。
先程の「名前」はこのIPアドレスに変わって人間が理解しやすいように、ということで用意されたものです。ネットワークには、こういった「名前」をIPアドレスに変換する役割のサーバーがあり、実際のネットワーク利用ではIPアドレスの数字は意識しなくてもいいようになっています。
DNS
インターネットを構成している、それぞれのネットワークはそこに属しているコンピューターの名前とIPアドレスを管理しています。そして、他のネットワークからの問い合わせに答えるために、ドメインネームシステム(DNS)というサービスを行うサーバーがあり、問い合わせに対して正しいコンピューターが選ばれるようにしています。DNSのサーバーには、そこで管理しているコンピューターの名前とIPアドレスを対応させるデータベースがあり、これを使って世界中からの接続の問い合わせにこたえています。
ネットワークの設定で「DNSサーバ」という言葉がでてきますが、それは、このドメインネームシステムのサーバーを設定するためのものなのです。
様々なサービス
インターネット上では、電子メール、WWW等の様々なサービスが存在していて、インターネットを利用する際の強い動機となっています。従来にも、NIFTYやPC-VANなどといういわゆるパソコン通信でも似たようなサービスはありましたが、インターネットとの違いはそのサービスとしての広さにあります。パソコン通信は、それぞれのサービス、NIFTYならNIFTY、の中でのやりとりが主でした。それに対して、インターネットの場合はどこのプロバイダと契約しても、電子メールもWWWも、全世界を相手に使用できます。いわば、パソコン通信がそれぞのメーカーがサービスそのものを開発してユーザーに売っていたのに対して、インターネットでのプロバイダはサービスを利用するための入り口を用意しているだけということになります。

モデムの場合、自分のコンピューター用の接続用のケーブルがあるかどうか、接続用のソフトウェアは提供されているか、速度は十分か、という部分を考慮して選びます。
ISDNの場合 1
TA(ターミナルアダプタ)は、接続方法自体はモデムといっしょで、コンピューターのシリアルポートに接続します。
TAの選択についても、モデムと同様ですが、最近ではメーカーごとに特別な付加価値のあるものがでています。
ISDNの場合 2
TAの中にはダイアルアップルーターとよばれているものがあります。これは、ISDN回線につながったTAが仲立ちとなって、コンピューターはネットワークカードを介したLANとして接続します。家庭内LANが簡単に構築できる、複数のコンピューターで同時に接続できる、といった利点があります。反面、ネットワークカードやハブといった接続用の機器が特に必要になる、という制限もあります。



ISDNの場合、共通して気をつけなくてはならないことは、通常の電話やFAXも、TAが動作していないと利用できないということです。停電時にバックアップの電池がなくなると電話がつかえなくなる、なにかの拍子にTAのスイッチが切れてしまうと電話も使えない、といったことがおこります。また、原則としてTAの設定を行うためにはコンピューターが必要となります。
携帯電話・PHSの場合
これは、主に外出先からインターネットを利用する場合の設定となります。携帯型のコンピューターや電子手帳等を電話と接続します。この場合、それぞれの機器に固有の機材を揃える必要があります。

これらの機器を揃え、プロバイダとの契約が完了すればすぐにもインターネットの世界に入ることが出来ます。通常、接続する自分のコンピューターの名前やIPアドレスを気にする必要はないようになっています。プロバイダとの接続では、接続のたびにプロバイダ側からそれぞれのコンピューターの名前とアドレスを自動的に割り当てて使用できるようにするためです。
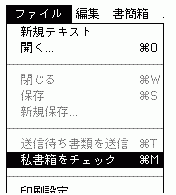
都民カレッジでは、コンピューターを独自に管理しています。受講生の皆さんにはそれぞれのメイルアカウントとパスワードが渡されているはずです。ここではまず教室のMacを使って電子メールを使うまでの方法を説明します。これは、ファイル転送ソフトを使って教室のファイルサーバコンピューターから、自分のフロッピーディスクに電子メール用のソフトを転送することからはじまります。
・用意してきたフロッピーディスクをMacのフロッピーディスクドライブに挿入します。
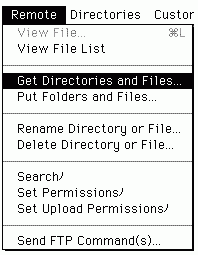
・Applicationフォルダの中にあるFetchのフォルダを開きます。

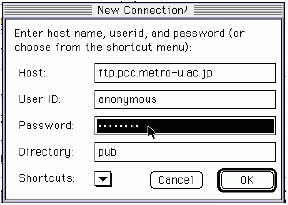
・続いて表示されるウィンドウに必要な情報を入力します。
Hostの項目には取得するファイルを提供しているサーバーの名前(あるいはIPアドレス)を入力します。ここでは、ftp.pcc.metro-u.ac.jpと入力します。ftpとは、File
Transfer Protocol(ファイル転送手続き)の略で、インターネットでファイルを提供するサービスです。この名前は、都民カレッジの教室用のファイルサーバーを意味しています。
UserIDにはanonymousと入力します。匿名、誰でも、という意味です。
Passwordには自分の電子メールアドレスを入力します。

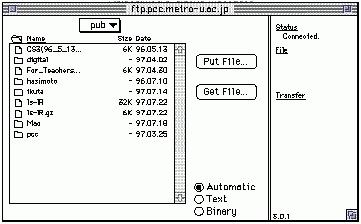
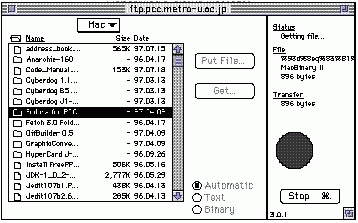
OKをクリックすると、画面がかわりサーバーコンピューターの中の様子が表示されます。

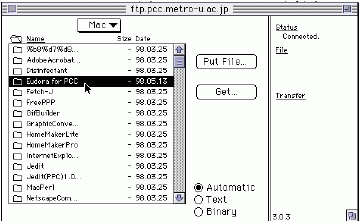
ここで、Macのフォルダをダブルクリックします。画面は、サーバーのMacフォルダの内容の表示にかわります。

Eudora for PCCとかかれたフォルダを「一度だけクリック」して黒く反転表示させます。(ダブルクリックしないように注意します)

・保存用の画面が開きます。ファイルのリスト表示が自分のフロッピーディスクになっていることを確認してください。正しければ保存をクリックします。少し待っている間にフロッピーディスクの中に電子メールソフト、Eudoraのフォルダが保存されます。

保存が完了したら、FileメニューのQuitを選んでFetchを終了します。自分のフロッピーディスクのアイコンを開いてみて、Eudoraのフォルダがそこに保存されていることを確認してください。

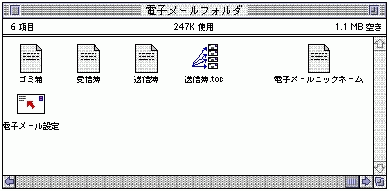
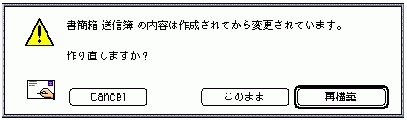
・「電子メール設定」をダブルクリックします。続く表示では「再構築」をクリックします。

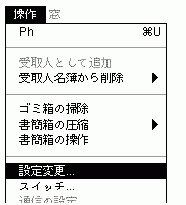
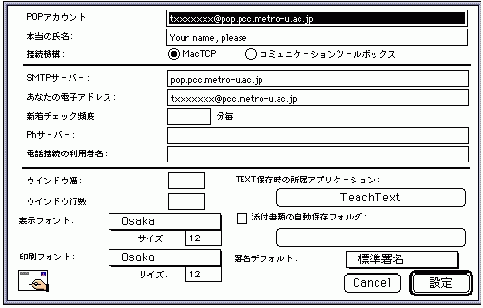
・自分の電子メールの設定を入力します。「操作」メニューから「設定変更」を選びます。


内容を確認してから、「設定」をクリックします。
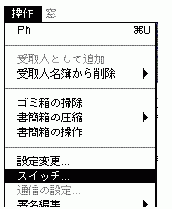
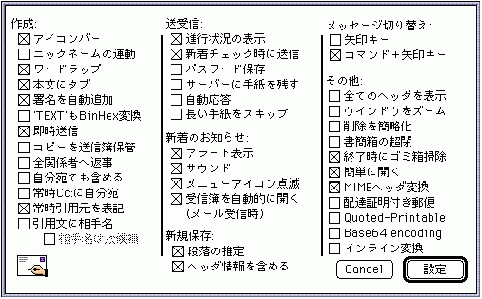
・次に、「操作」のメニューから「スイッチ」を選びます。

「インライン変換」と「常時自分にCC」をクリックします。他の部分は変更してはいけません。内容を確認してから「設定」をクリックします。

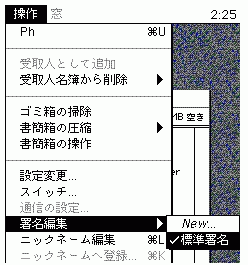
・「操作」メニューの「署名編集」から「標準署名」を選びます。電子メールを送信する際に自動的に追加される後付けの文面を作成できます。自分の所属や名前、アドレスをいれることが多いものですが、あまり長文にすると受信者に迷惑になりますから数行にとどめましょう。


・電子メールの送信
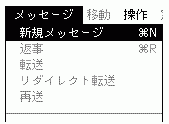
メッセージメニューから「新規メッセージを選びます。

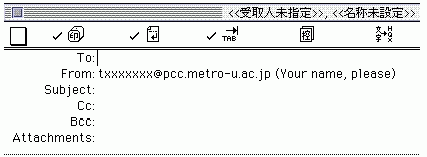
・Toの右にはメールを送りたい相手のメールアドレスを、Subjectの右にはメールの表題を入力します。Fromの横にはすでに自分のメールアドレスが書き込まれているはずです。CCの右には同一内容のメールを送りたい他の人のアドレスを入力できます。これらは英語モードで入力しましょう。

点線より下が、メールの本文を入力する場所です。

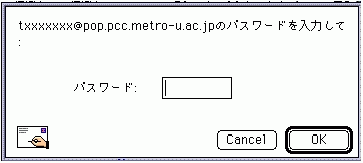
他人にメールをみられないようにするため、ここでパスワードを入力しなければなりません。英語モードで、間違えないように入力します。

OKをクリックすると、まだ読んでいないメールがある場合、自分宛に届いているメールの一覧表が表示されます。
届いたメールに対しては、メッセージメニューから「返事」を選ぶことで簡単に引用も含んだ返事を書くことができます。
最後に、ファイルメニューから終了を選んでEudoraを終了します。(終了しないとフロッピーディスクをとりだすことができません)
いろいろな相手とメールでやりとりしてみましょう。

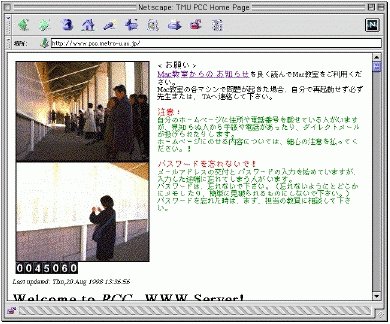
都民カレッジのパソコンは、自動的にパソコン教室のWEBページが表示されるように設定されています。画面の「場所」という部分に書かれているのがそのWEBページのアドレスです。

最初の「http://」の部分が、これがWWWのサービスであることを示しています。その次の部分は、WWWサーバーの動作しているコンピューターの名前です。このhttpから始まるアドレスの表記をURL(Uniform
Resorce Locator)と呼び、一般に「インターネットアドレス」と呼ばれているものはこれにあたります。ウィンドウの「場所」の右に表示されているURLを直接別のものに書き換えてキーボードのリターンキーを押すことで、任意のWEBページを表示できます。
画面の中に青で表示されている文字があります。また、そこにマウスのカーソルを重ねると、矢印が手のかたちにかわります。これが、リンクです。ここをクリックすると、ページの中に設定されているリンク先に「移動」します。
表示中の画面の下のほうに「 WEB サイト集(含む:検索エンジン)」とかかれたリンクがあります。ここから、いろいろと便利なWEBサイトに移動できます。検索エンジンとは、キーワードを入力することで関連のWEBページを探し出してくれるものです。興味のあるページをみつけだしてみましょう。

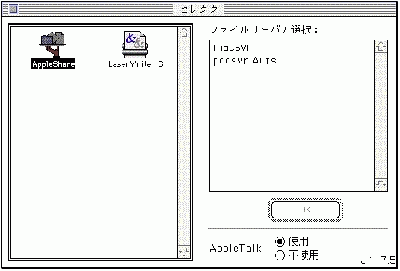
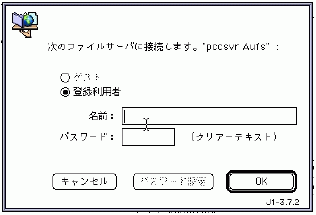
次に表示されるウィンドウに、自分のアカウントとパスワードを間違えずに入力します。これらはすべて英語入力のモードで入力します。

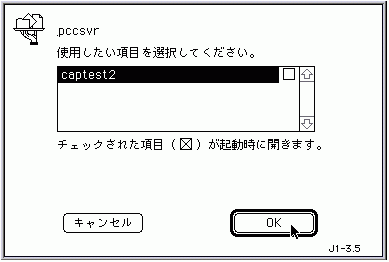
ここで、自分のアカウント名のついた「項目」が表示されます。これをマウスで選択して黒く反転表示させ、OKをクリックします。

画面の右側にCAPのフォルダが出現します。これをダブルクリックすると、個人領域のウィンドウがあらわれます。

・WEBページファイルの作成
WEBページはHTMLという書式で書かれています。HTMLでは、表現の形式に応じたコマンドで、文字をはさむことでさまざまな表現ができます。たとえば、リンクをつくる場合は、
のように、<A> と </A>でアドレスと説明をはさみます。上の場合、<A
と > の間のぶHREFが他のWEBページへのリンクであることを意味していて、""ではさまれた部分にリンク先のアドレスが、<A>と</A>の間にリンクを持った文字がはいります。この場合では、「パートナーのwebページ」という言葉がブラウザでは青く表示され、そこに、「http://www.pluto.dti.ne.jp/~ryoko-a/index.html」がリンクされる、ということになります。今回は、クラリスワークスを使ってページをつくりますが、クラリスワークスではリンクの設定はできませんので、これについては後で自分で入力することになります。
まず、クラリスワークスのワープロでイメージしたWEBページをつくります。
ファイルメニューの「別名で保存」を選びます。

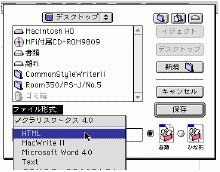
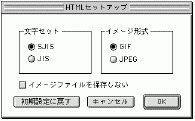
ウィンドウ下部のメニューからHTMLを選択して、ファイル名を入力します。ファイル名はindex.htmlのように、英数文字で、ピリオドの後にhtmlをつけます。

次の画面にはそのままOKをクリックしてください。これで、作成したワープロの内容がHTMLファイルとして保存されます。

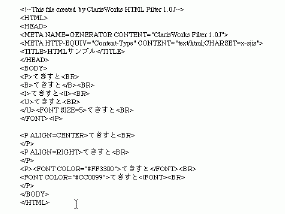
作成されたHTMLの例。

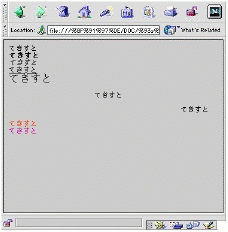
上の例をブラウザで表示した例。

作成したファイル(画像のある場合は関連の画像群もいっしょに)は、さきほど接続したCAPのウィンドウの中に保存します。自分のアカウント名のついているウィンドウの中に、専用のフォルダを作成します。作成するフォルダの名前は「public_html」です。
この名前はサーバーの管理に基づいて決められていますので間違えないようにします。
作成したHTMLファイル群をすべてこのpublic_htmlフォルダに保存します。
作成したHTMLファイルのアドレスは、
< http://www.pcc.metro-u.ac.jp/~あなたのUID/作成したHTMLファイルの名前>
となります。
WEBページは、HTML (Hyper Text Markup Language)という形式で書かれたテキストファイルによって成り立っています。原則として、ひとつのページは一つのテキストファイルです。従って、アドレスであるURLは、そのサーバーの中の特定のファイルの事を指すわけです。http://www.metro-u.ac.jp/index.htmlは、www.metro-u.ac.jpという名前を持つコンピューターの中のindex.htmlという名前のファイルを意味しています(通常、HTMLファイルには.htmlや.HTMといった拡張子が名前についています)。
HTMLの形式には、他のファイルの内容を呼び出す働きが用意されています。たとえば、index.htmlというファイルから、image.jpgという画像を呼び出すようにしておけば、それをブラウザで閲覧した時の画面にはimage.jpgの内容が挿入されて見えます。また、HTMLの形式には文字に様々な飾り付けを行う働きも用意されています。雰囲気としては、ちょっと癖のあるワープロと考えればいいでしょう。太字、斜体、センタリング、といった基本的な形式は揃っています。
・HTMLの基本
HTMLは、不等号でくくられたコマンドで文字や行を挟み込むことでその働きを指定します。たとえば、太字にするコマンドは<B>と</B>で太字にしたい文字をはさむ、という具合です。また、いくつかの約束事によって特に表示に関係のないコマンドもあります。今回は、HTMLの基本部分はクラリスワークスで作成しますからこれらのコマンドは必ずしも気にしなくてもかまいません。クラリスワークスでは思ったような表現にならない、というような場合には、テキストエディタでファイルの内容を直接書き換えるわけですが、その際に参考にしてください。
<HTML>と</HTML>
この二つのコマンドに挟まれた部分がHTMLファイルである、という宣言です。特に表示には関係ありませんが、必要です。
<HEAD>と</HEAD>
HTMLファイルのうち、直接内容にはかかわらないけれど、サーバーやブラウザにとっては必要な項目がヘッダ情報としてこの間にはいります。検索される時のためのキーワードや、使用している文字コード、ブラウザのウィンドウに表示されるタイトル等です。

<BODY>と</BODY>
HEADとは逆に、直接ブラウザで表示される部分、つまり、ページの本体がすべてこの間にはいります。クラリスワークスで作成した内容もここに入っているはずです。
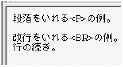
<P>
HTMLでは、行は改行されません。ファイルの中に改行があってもそれはすべて無視されてひとつながりとなって表示されます。もし改行を入れたければ、HTMLのコマンドでいれることになります。<P>は、これの入った場所で改行、段落変えを行います。
<BR>
<BR>は、段落を変えずに改行だけを行います。この二つをつかいわけていくわけです。

<HR>
<HR>は、その行に水平に区切りの線をいれます。
<B>と</B>。
太字にする場合は、<B>と</B>の間に太字にしたい文字をはさみます。
<I>と</I>
文字を斜体にしたい場合は<I>と</I>で斜体にしたい部分をはさみます。
左寄せ、中央寄せ、右寄せ
段落自体の「寄せ」を設定します。なにも指定しなければ左寄せになっています。CENTER、またはP
ALIGN=RIGHTで中央寄せ、右寄せになります。

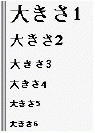
文字の大きさ
<H数字>から</H数字>ではさまれた部分はその数字の示す大きさで表示されます。これは、表題用等で使われます。大きさには6段階あり、数字が小さいほど文字は大きくなります。

画像ファイルの表示
画像ファイル(JPEG形式かGIF形式、TIFF形式等)を表示する場合は<IMG ALIGN=
SRC="ファイル名">と設定します。ALIGN=の後にはTOP、MIDDLE、BOTTOMのいずれかが入ります。これは、画像に続く文字を画像の高さのどの位置に置くか、という指定です。SRC="の後には表示したい画像のディレクトリ、ファイル名がはいります。

さらに詳しいHTMLの案内については、
を参照してください。